The labelControl Element provides developers with a way to display text labels on the ribbon. This control has no action and is usually used for headings or description of other controls. It is mainly used to provide context for buttons arranged in columns.
Graphical View of labelControl Attributes
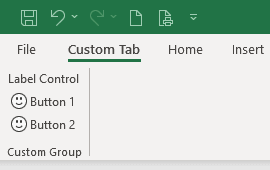
The following figure shows the labelControl at the top of the custom group.

This is specified using the following XML:
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<ribbon>
<tabs>
<tab id="customTab"
insertBeforeMso="TabHome"
label="Custom Tab">
<group id="customGroup"
label="Custom Group">
<labelControl id="label"
label="Label Control"/>
<button id="btn1"
imageMso="HappyFace"
label="Button 1"/>
<button id="btn2"
imageMso="HappyFace"
label="Button 2"/>
</group>
</tab>
</tabs>
</ribbon>
</customUI>Parent Elements
Children Elements
The labelControl does not support child controls of any kind.
Required Attributes
The id, idQ, and idMso attributes are mutually exclusive. At least one of these attributes MUST be specified.
| ATTRIBUTE | WHEN TO USE |
|---|---|
| id | Create your own labelControl |
| idMso | Use an existing built-in labelControl |
| idQ | Create a labelControl shared between namespaces |
Optional insert Attributes
The insertAfterMso, insertAfterQ, insertBeforeMso, and insertBeforeQ attributes are mutually exclusive. If none of these attributes are specified, the controls SHOULD be appended to the existing set of controls, in the order they are defined in the XML.
| INSERT ATTRIBUTE | ALLOWED VALUES | DEFAULT VALUE | WHEN TO USE |
|---|---|---|---|
| insertAfterMso | Valid Mso Group | Insert at end of group | Insert after built-in control |
| insertBeforeMso | Valid Mso Group | Insert at end of group | Insert before built-in control |
| insertAfterQ | Valid Group idQ | Insert at end of group | Insert after shared namespace control |
| insertBeforeQ | Valid Group idQ | Insert at end of group | Insert before shared namespace control |
Optional Attributes and Callbacks
| STATIC ATTRIBUTE | DYNAMIC ATTRIBUTE | ALLOWED VALUES | DEFAULT VALUE | VBA CALLBACK SIGNATURE FOR DYNAMIC ATTRIBUTE |
|---|---|---|---|---|
| enabled | getEnabled | true, false, 1, 0 | true | Sub GetEnabled (control As IRibbonControl, ByRef returnedVal) |
| label | getLabel | 1 to 1024 characters | (none) | Sub GetLabel (control As IRibbonControl, ByRef returnedVal) |
| screentip | getScreentip | 1 to 1024 characters | (none) | Sub GetScreentip (control As IRibbonControl, ByRef returnedVal) |
| showLabel | getShowLabel | true, false, 1, 0 | true | Sub GetShowLabel (control As IRibbonControl, ByRef returnedVal) |
| supertip | getSupertip | 1 to 1024 characters | (none) | Sub GetSupertip (control As IRibbonControl, ByRef returnedVal) |
| tag | (none) | 1 to 1024 characters | (none) | (none) |
| visible | getVisible | true, false, 1, 0 | true | Sub GetVisible (control As IRibbonControl, ByRef returnedVal) |
Using Built-in labelControl Controls
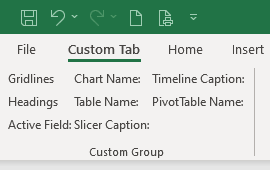
Microsoft does actually expose seven of its own labelControl elements in Excel, and the example below adds seven built-in labelControls to a custom group.

This is specified using the following XML:
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<ribbon>
<tabs>
<tab id="customTab"
insertBeforeMso="TabHome"
label="Custom Tab">
<group id="customGroup"
label="Custom Group">
<labelControl idMso="GridlinesLabel"/>
<labelControl idMso="HeadingsLabel"/>
<labelControl idMso="LabelActiveField"/>
<labelControl idMso="ChartNameLabel"/>
<labelControl idMso="TableNameLabel"/>
<labelControl idMso="SlicerNameLabel"/>
<labelControl idMso="TimeSlicerNameLabel"/>
<labelControl idMso="PivotTableNameLabel"/>
</group>
</tab>
</tabs>
</ribbon>
</customUI>Because we are only using built-in controls, this example does not require VBA.
Creating Custom labelControl Controls
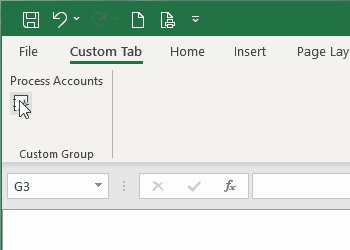
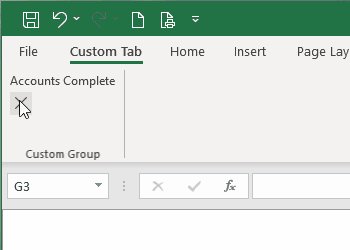
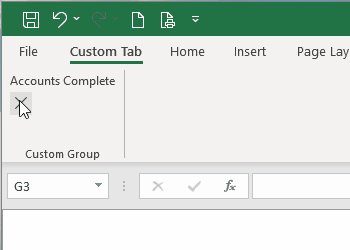
A really cool use of the labelControl is to use it as a flag - a visual indication that something is done. After all, it's right there on the Ribbon, so all you have to do is get user's attention and change it. Maybe you have a process that only runs once per session. Rather than having the user click a button and have a message box tell them if the program is running, provide a visual cue first so they don't need to click the button.

XML
Copy and paste the following XML code into customUI14.xml. If you don't know how to do it, read this article: Creating a Custom Ribbon.
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" onLoad="IRibbonUI_onLoad">
<ribbon>
<tabs>
<tab id="customTab"
insertBeforeMso="TabHome"
label="Custom Tab">
<group id="customGroup"
label="Custom Group">
<labelControl id="lblFeedback"
getLabel="lblFeedback_getLabel"/>
<button id="btnProcess"
getImage="btnProcess_getImage"
onAction="btnProcess_click"/>
</group>
</tab>
</tabs>
</ribbon>
</customUI>VBA
Copy and paste the following VBA code into a normal module:
''------------------ Modules ------------------
''--------------- ExcelBaby.com ---------------
Option Explicit
Dim bButtonClicked As Boolean
Dim MyRibbon As IRibbonUI
'Callback for customUI.onLoad
Sub IRibbonUI_onLoad(ribbon As IRibbonUI)
Set MyRibbon = ribbon
End Sub
'Callback for lblFeedback getLabel
Sub lblFeedback_getLabel(control As IRibbonControl, ByRef returnedVal)
Select Case bButtonClicked
Case False
returnedVal = "Process Accounts"
Case True
returnedVal = "Accounts Complete"
End Select
End Sub
'Callback for btnProcess getImage
Sub btnProcess_getImage(control As IRibbonControl, ByRef returnedVal)
Select Case bButtonClicked
Case False
returnedVal = "CreateReportFromWizard" 'ImageMso
Case True
returnedVal = "DeclineInvitation" 'ImageMso
End Select
End Sub
'Callback for btnProcess onAction
Sub btnProcess_click(control As IRibbonControl)
Select Case bButtonClicked
Case False
'Code to process accounts goes here
bButtonClicked = True
MyRibbon.Invalidate
Case True
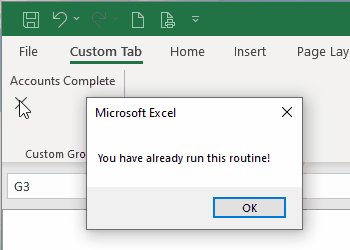
MsgBox "You have already run this routine!"
End Select
End Sub