Before you start working with Custom UI XML, you need to learn basic background information. The syntax rules of Custom UI XML are very simple and logical. The rules are easy to learn, and easy to use.
The XML Prolog
This line is called the XML prolog:
<?xml version="1.0" encoding="UTF-8"?>The XML prolog is optional. If it exists, it must come first in the document.
To avoid errors, you should specify the encoding used, or save your XML files as UTF-8.
UTF-8 is the default character encoding for XML documents.
Custom UI XML Must Have a Root Element
The root element of Custom UI XML documents:
<customUI>Custom UI XML Elements Must Have a Closing Tag
XML consists of data between opening and closing tags, such as <ribbon>, there must be a closing tag, </ribbon>:
<customUI>
<ribbon>
<tabs>
<tab>
<!-- your ribbon controls here -->
</tab>
</tabs>
</ribbon>
</customUI>in some cases, within self-closing tags, for example:
<group idMso="GroupClipboard" />The XML prolog does not have a closing tag! This is not an error. The prolog is not a part of the XML document.
Custom UI XML Tags are Case Sensitive
Custom UI XML all tags, be they elements or attributes, are case sensitive. The tag <Group> is different from the tag <group>.
Opening and closing tags must be written with the same case:
<group id="customGroup"
label="Custom Group">
<button id="customButton"
label="Custom Button"
imageMso="HappyFace"
size="large"
onAction="Callback"/>
</group>Custom UI XML Elements Must be Properly Nested
The nesting of child elements within a parent is precise. Every start tag must be matched with its own end tag, whether it is closed within the same tag (via "/>") or by a separate tag later.
<customUI>
<ribbon>
<tabs>
<tab>
<!-- your ribbon controls here -->
</tab>
</tabs>
</ribbon>
</customUI>Custom UI XML Attribute Values Must Always be Quoted
Attribute values must be enclosed in single or double quotation marks (it doesn’t matter which).
<button id="customButton"
label="Custom Button"
imageMso="HappyFace"
size="large"
onAction="Callback"/>Custom UI XML Entity References
Some characters have a special meaning in XML.
If you place a character like "<" inside an XML element, it will generate an error because the parser interprets it as the start of a new element.
This will generate an XML error:
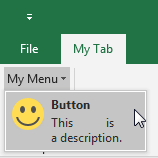
<button description="<This is a description."/>To avoid this error, replace the "<" character with an entity reference:
<button description="<This is a description."/>There are 5 pre-defined entity references in XML:
| < | < | less than |
| > | > | greater than |
| & | & | ampersand |
| ' | ' | apostrophe |
| " | " | quotation mark |
Only < and & are strictly illegal in XML, but it is a good habit to replace > with > as well.
Custom UI XML Comments
To include a comment, just enter your comments between <!-- and -->, and the program ignores the line when it runs.
<!--This is a comment -->An XML comment cannot contain "--", and "-" cannot be the last character.
<!-- This is an invalid -- comment -->White-space is Preserved in Custom UI XML
XML does not truncate multiple white-spaces:
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<ribbon startFromScratch="true">
<tabs>
<tab id="CustomTab"
label="My Tab">
<group id="Group1"
label="Group 1">
<menu id="MyMenu"
label="My Menu"
itemSize="large">
<button id="MyButton1"
label="Button"
imageMso="HappyFace"
description="This is a description."/>
</menu>
</group>
</tab>
</tabs>
</ribbon>
</customUI>
Custom UI XML Ignores Hard Returns and Tabs
Unlike VBA, you can include hard returns and tabs in the XML without affecting the code. Therefore, we highly recommend that you divide the code into easy-to-read-and-interpret blocks. Space really isn’t an issue, so it makes sense to use the whitespace to make it easy to read, interpret, and edit.
<group
id="mygrp"
label="My First Group">
<button
id="mybtn1"
imageMso="Italic"
label="Large size button"
size="large"
onAction="mybtn1_Click"/>
<button
id="mybtn2"
imageMso="Bold"
label="Normal size button"
size="normal"
onAction="mybtn2_Click"/>
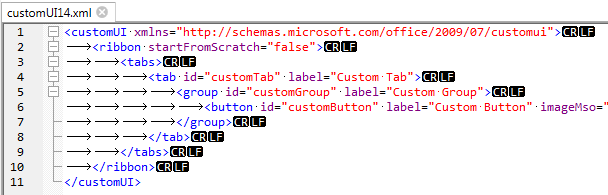
</group>XML Stores New Line as LF
Windows applications store a new line as: carriage return and line feed (CR+LF).

Unix and Mac OSX use LF.
Old Mac systems use CR.
XML stores a new line as LF.
Well Formed Custom UI XML
XML documents that conform to the syntax rules above are said to be "Well Formed" XML documents.

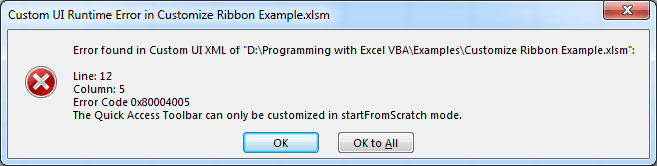
Show Add-in User Interface Errors
Before you do any work with Ribbon customization, you should enable the display of RibbonX errors. Access the Excel Options dialog box (File > Options) and click the Advanced tab. Scroll down to the General section, and select Show Add-in User Interface Errors.
When this setting is enabled, RibbonX errors (if any) are displayed when the workbook opens, which is helpful for debugging.