When you start a Microsoft Office program, or after you click the File tab, you can see the Microsoft Office Backstage view.
The backstage element is only available in Office 2010 Custom UI Part and stored in customUI14.xml.
Root Namespace:
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">XML markup
The backstage Element uses the following XML markup:
<backstage>
<!-- your ribbon controls here -->
</backstage>Backstage view of different versions of Excel
| Excel 2016+ Name | Excel 2016+ idMso | Excel 2013 Name | Excel 2013 idMso | Excel 2010 Name | Excel 2010 idMso |
|---|---|---|---|---|---|
| Save | FileSave | Save | FileSave | Save | FileSave |
| Save As | TabSave | Save As | TabSave | Save As | FileSaveAs |
| Open | TabRecent | Open | TabRecent | Open | FileOpen |
| Close | FileClose | Close | FileClose | Close | FileClose |
| Info | TabInfo | Info | TabInfo | Info | TabInfo |
| New | TabOfficeStart | New | TabOfficeStart | New | TabNew |
| TabPrint | TabPrint | TabPrint | |||
| Options | ApplicationOptionsDialog | Options | ApplicationOptionsDialog | Options | ApplicationOptionsDialog |
| Export | TabPublish | Export | TabPublish | Exit | FileExit |
| Account | TabHelp | Account | TabHelp | Help | TabHelp |
| Share | ShareDocument | Share | TabShare | Save & Send | TabShare |
| History | HistoryTab | Recent | TabRecent | ||
| Home | PlaceTabHome | ||||
| Publish | Publish2Tab | ||||
| Feedback | TabOfficeFeedback | ||||
Hide Backstage View
The following example hides the buttons and tabs in Backstage View in Excel 2010 and later.
customUI14.xml
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<backstage>
<button idMso="FileSave" visible="false"/>
<button idMso="FileSaveAs" visible="false"/>
<button idMso="FileOpen" visible="false"/>
<button idMso="FileClose" visible="false"/>
<button idMso="ApplicationOptionsDialog" visible="false"/>
<button idMso="FileExit" visible="false"/>
<button idMso="HistoryTab" visible="false"/>
<button idMso="OfficeFeedback" visible="false"/>
<button idMso="ShareDocument" visible="false"/>
<tab idMso="TabInfo" visible="false"/>
<tab idMso="TabRecent" visible="false"/>
<tab idMso="TabNew" visible="false"/>
<tab idMso="TabPrint" visible="false"/>
<tab idMso="TabShare" visible="false"/>
<tab idMso="TabHelp" visible="false"/>
<tab idMso="TabPublish" visible="false"/>
<tab idMso="TabSave" visible="false"/>
<tab idMso="TabOfficeStart" visible="false"/>
<tab idMso="Publish2Tab" visible="false"/>
<tab idMso="TabOfficeFeedback" visible="false"/>
<tab idMso="PlaceTabHome" visible="false"/>
</backstage>
</customUI>Add a button in Backstage View
The following example adds a 97-2003 Save button in the File menu.
customUI14.xml
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<backstage>
<button id="btnSaveAs2003"
label="Save As Excel 2003"
imageMso="FileSaveAsExcel97_2003"
isDefinitive="true"
onAction="btnSaveAs2003_Click"/>
</backstage>
</customUI>VBA
'Callback for btnSaveAs2003 onAction
Sub btnSaveAs2003_Click(control As IRibbonControl)
Application.CommandBars.ExecuteMso "FileSaveAsExcel97_2003"
End SubAdd a button in built-in task in Backstage View
The following example adds custom group to the Save & Send Tab in the "Send Using E-mail" task in Excel 2010 or adds custom group to the Share Tab in the "Email" task in Excel 2013 and later.
customUI14.xml
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<backstage>
<tab idMso="TabShare">
<firstColumn>
<taskFormGroup idMso="GroupShare">
<category idMso="Share">
<task idMso="SendUsingEmail">
<group id="Group1"
insertAfterMso="GroupSendAsInternetFax"
label=" ">
<bottomItems>
<layoutContainer id="LayoutMyItems"
layoutChildren="horizontal">
<button id="btnDemo"
style="large"
label="Click Me"
imageMso="HappyFace"
isDefinitive="true"
onAction="btnDemo_Click"/>
<layoutContainer id="LabelAndBulletsLayout"
layoutChildren="vertical">
<labelControl id="TopLabel"
label="This is a Test button."/>
<layoutContainer id="LayoutMyItems1"
layoutChildren="horizontal">
<imageControl id="image1"
imageMso="BrowseSelector"/>
<labelControl id="Label1"
label="Information about this button"/>
</layoutContainer>
<layoutContainer id="LayoutMyItems2"
layoutChildren="horizontal">
<imageControl id="image2"
imageMso="BrowseSelector"/>
<labelControl id="Label2"
label="Information row 2 about this button"/>
</layoutContainer>
</layoutContainer>
</layoutContainer>
</bottomItems>
</group>
</task>
</category>
</taskFormGroup>
</firstColumn>
</tab>
</backstage>
</customUI>VBA
'Callback for btnDemo onAction
Sub btnDemo_Click(control As IRibbonControl)
MsgBox "Hello World!"
End SubAdd a button in Tab in Backstage View
The following example adds a button to the Save & Send Tab in Excel 2010 or adds a button to the Share Tab in Excel 2013 and later.
customUI14.xml
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<backstage>
<tab idMso="TabShare">
<firstColumn>
<taskGroup idMso="GroupShare">
<category idMso="Share">
<task id="btnDemo"
label="Click me"
imageMso="HappyFace"
description="This is a test button"
isDefinitive="true"
onAction="btnDemo_Click"/>
</category>
</taskGroup>
</firstColumn>
</tab>
</backstage>
</customUI>VBA
'Callback for btnDemo onAction
Sub btnDemo_Click(control As IRibbonControl)
MsgBox "Hello World!"
End SubAdd a custom Tab in Backstage View
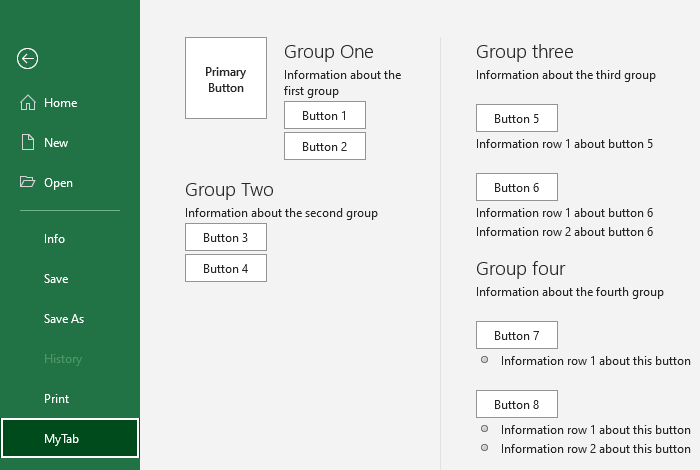
The following example adds a custom Tab to Backstage view with four groups after the Print tab.

customUI14.xml
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<backstage>
<tab id="MyTab"
insertAfterMso="TabPrint"
label="MyTab"
columnWidthPercent="15">
<firstColumn>
<group id="FirstGroup"
label="Group One"
helperText="Information about the first group">
<primaryItem>
<button id="BigButton"
label="Primary Button"
onAction="PrimaryMacro"/>
</primaryItem>
<topItems>
<layoutContainer id="layout1"
layoutChildren="vertical">
<button id="Button1"
label="Button 1"
onAction="Macro1"/>
<button id="Button2"
label="Button 2"
onAction="Macro2"/>
</layoutContainer>
</topItems>
</group>
<group id="SecondGroup"
label="Group Two"
helperText="Information about the second group">
<topItems>
<layoutContainer id="layout2"
layoutChildren="vertical">
<button id="Button3"
label="Button 3"
isDefinitive="true"
onAction="Macro3"/>
<button id="Button4"
label="Button 4"
isDefinitive="true"
onAction="Macro4"/>
</layoutContainer>
</topItems>
</group>
</firstColumn>
<secondColumn>
<group id="ThirdGroup"
label="Group three"
helperText="Information about the third group">
<topItems>
<layoutContainer id="layout3"
layoutChildren="vertical">
<labelControl id="Label1"
label=" "/>
<button id="Button5"
label="Button 5"
onAction="Macro5"/>
<labelControl id="Label2"
label="Information row 1 about button 5"/>
<labelControl id="Label3"
label=" "/>
<button id="Button6"
label="Button 6"
onAction="Macro6"/>
<labelControl id="Label4"
label="Information row 1 about button 6"/>
<labelControl id="Label5"
label="Information row 2 about button 6"/>
</layoutContainer>
</topItems>
</group>
<group id="FourthGroup"
label="Group four"
helperText="Information about the fourth group">
<topItems>
<layoutContainer id="layout4"
layoutChildren="vertical">
<labelControl id="Label6"
label=" "/>
<button id="Button7"
label="Button 7"
onAction="Macro7"/>
<layoutContainer id="layout5"
layoutChildren="horizontal">
<imageControl id="image1"
imageMso="BrowseSelector"/>
<labelControl id="Label7"
label="Information row 1 about this button"/>
</layoutContainer>
<labelControl id="Label8"
label=" "/>
<button id="Button8"
label="Button 8"
onAction="Macro8"/>
<layoutContainer id="layout6"
layoutChildren="horizontal">
<imageControl id="image2"
imageMso="BrowseSelector"/>
<labelControl id="Label9"
label="Information row 1 about this button"/>
</layoutContainer>
<layoutContainer id="layout7"
layoutChildren="horizontal">
<imageControl id="image3"
imageMso="BrowseSelector"/>
<labelControl id="Label10"
label="Information row 2 about this button"/>
</layoutContainer>
</layoutContainer>
</topItems>
</group>
</secondColumn>
</tab>
</backstage>
</customUI>VBA
'Callback for BigButton onAction
Sub PrimaryMacro(control As IRibbonControl)
MsgBox "This is the Primary button"
End Sub
'Callback for Button1 onAction
Sub Macro1(control As IRibbonControl)
MsgBox "This is button 1"
End Sub
'Callback for Button2 onAction
Sub Macro2(control As IRibbonControl)
MsgBox "This is button 2"
End Sub
'Callback for Button3 onAction
Sub Macro3(control As IRibbonControl)
MsgBox "This is button 3"
End Sub
'Callback for Button4 onAction
Sub Macro4(control As IRibbonControl)
MsgBox "This is button 4"
End Sub
'Callback for Button5 onAction
Sub Macro5(control As IRibbonControl)
MsgBox "This is button 5"
End Sub
'Callback for Button6 onAction
Sub Macro6(control As IRibbonControl)
MsgBox "This is button 6"
End Sub
'Callback for Button7 onAction
Sub Macro7(control As IRibbonControl)
MsgBox "This is button 7"
End Sub
'Callback for Button8 onAction
Sub Macro8(control As IRibbonControl)
MsgBox "This is button 8"
End SubAdd a Task with button in Backstage View
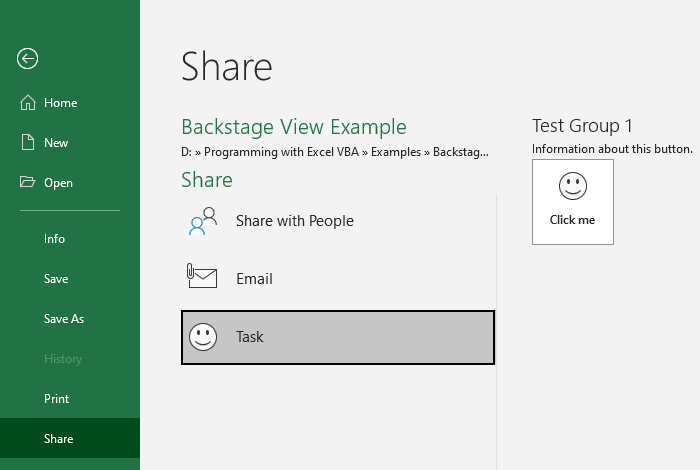
The following example adds a Task with one button to the Save & Send Tab in Excel 2010 or add a Task with one button to the Share Tab in Excel 2013 and later.

customUI14.xml
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<backstage>
<tab idMso="TabShare">
<firstColumn>
<taskFormGroup idMso="GroupShare">
<category idMso="Share">
<task id="ButtonTask1"
label="Task"
imageMso="HappyFace">
<group id="MyTestGroup1"
label="Test Group 1">
<topItems>
<labelControl id="Label1"
label="Information about this button."/>
<button id="btnDemo"
style="large"
label="Click me"
imageMso="HappyFace"
isDefinitive="true"
onAction="btnDemo_Click"/>
</topItems>
</group>
</task>
</category>
</taskFormGroup>
</firstColumn>
</tab>
</backstage>
</customUI>VBA
'Callback for btnDemo onAction
Sub btnDemo_Click(control As IRibbonControl)
MsgBox "Hello World!"
End Sub